Aslida ancha oldin bu bo`limni ochmoqchi edim, lekin tuzukroq maqola yozishga hafsalami yoki tuzukroq maqola ham bo`lmaganmi bilmadim bu bo`limni anchadan beri ochmayotgan edim.
Birinchi maqolamiz balki sizlar bilarsiz balki bilmassiz VS Code dasturidagi Live Server haqida.

Live Server hozirgi vaqtda yetti yarim milliondan ko`p marta yuklab olingan juda ham kerakli bo`lgan VS Codening kengaytmasi hisoblanadi.
Odatda bu kengaytmani o`rnatib html da qilinayotgan Loyihalarni taxrirlab saqlagandan so`ng avtomatik sahifani yangilash uchuun kengaytma.
Hop gapni ko`paytirmay Live Serverni o`rnatish bilan tanishsak.
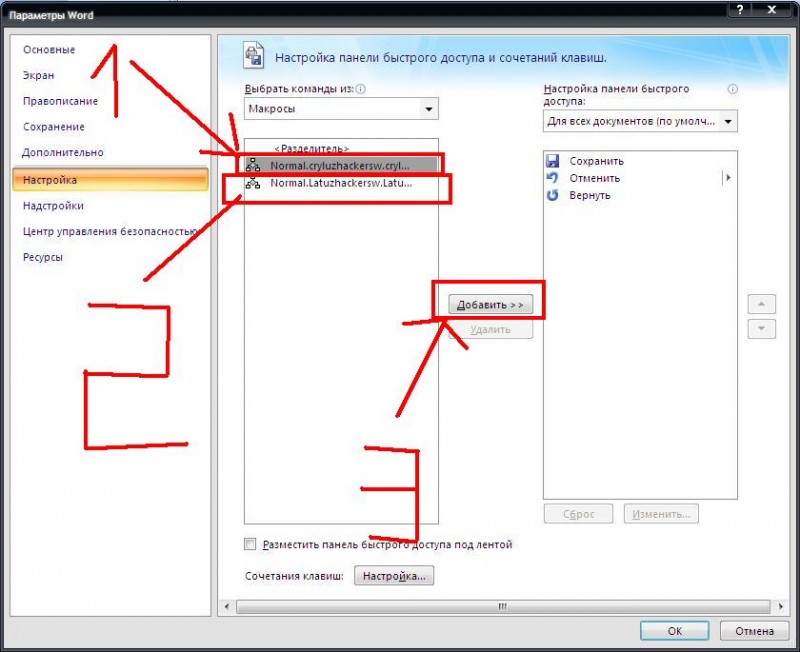
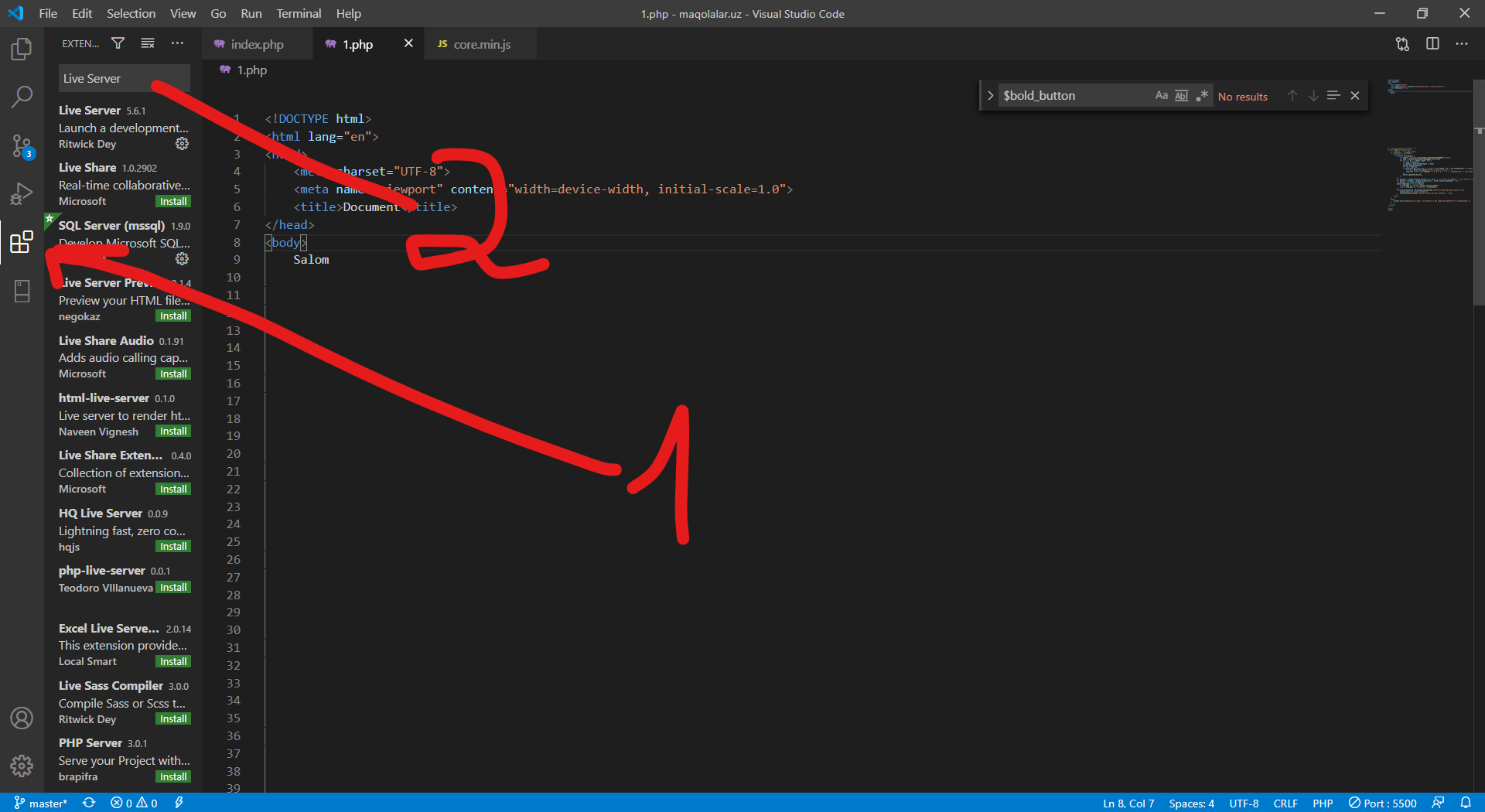
VS Code dasturiga kiramiz va 4 ta to`rt burchak shakilni ustiga bosamiz (1- raqam) va Live Server deb yozamiz (2-rasm).

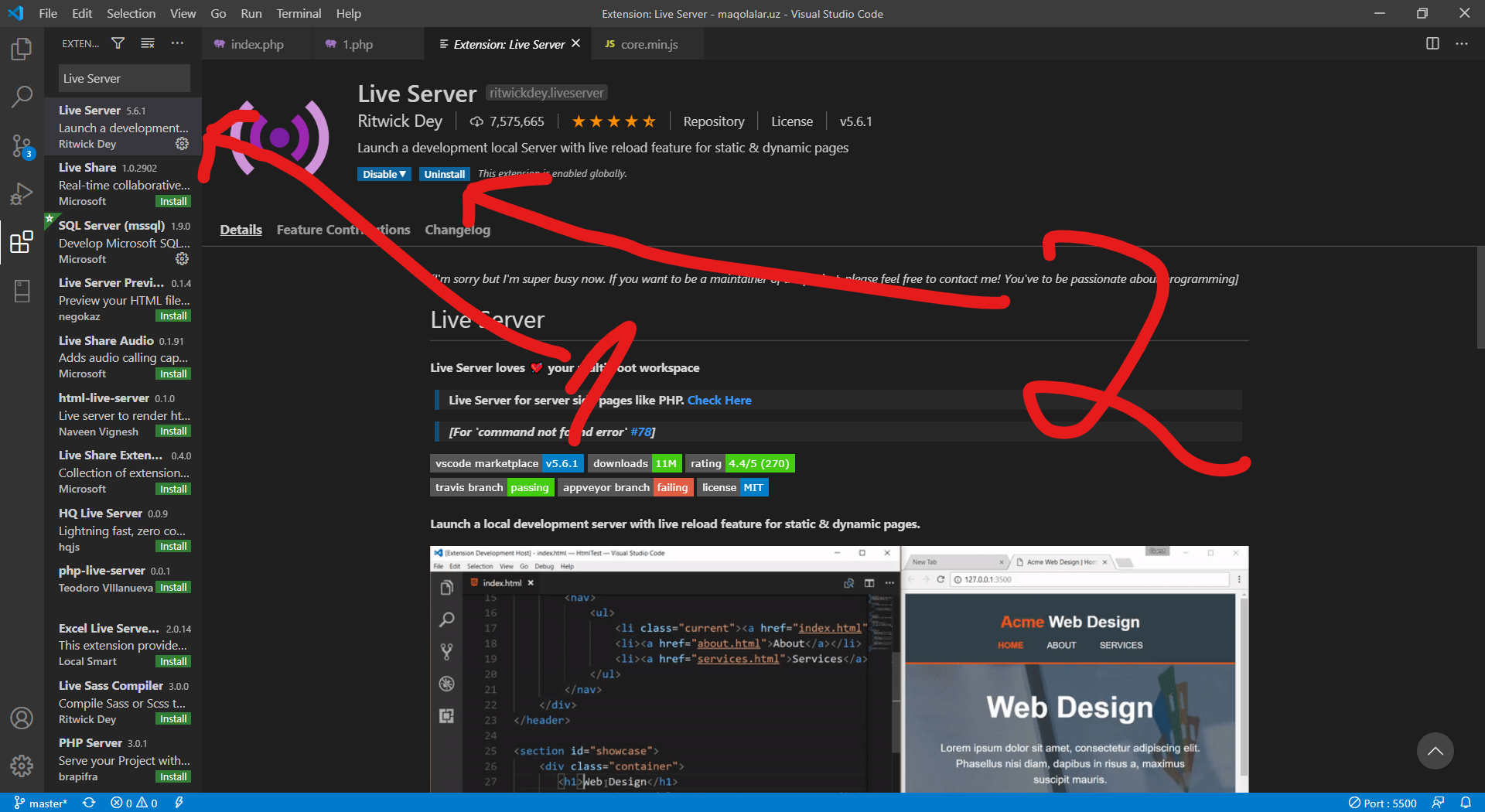
Birinchi turgan Live Serverni ustiga bosamiz (1-raqam), Install tugmasini bosamiz. (Menda avvaldan o`rnatilganligi sababli Uninstall deb chiqmoqda sizda Uninstall emas Install deb chiqishi kerak.)

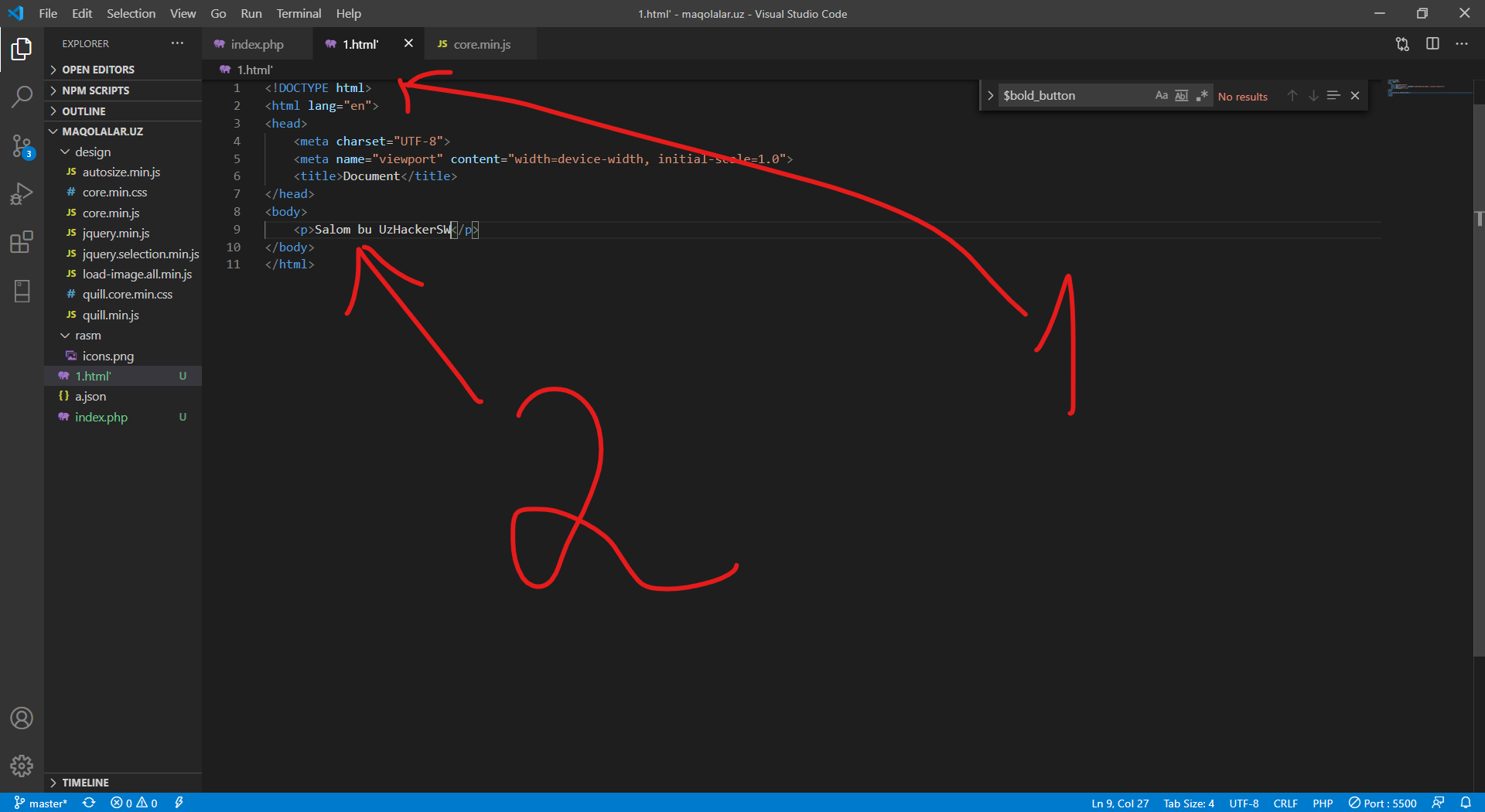
O`rnatganimizdan so`ng bitta 1.html nomli fayl ochamiz. va !(undov) ni yozib Tab tugmasini bosamiz va bitta paragrfni ochib unda "Salom bu UzHackerSW" deb yozamiz. (Raqamlar ketmaketligida bajaring).

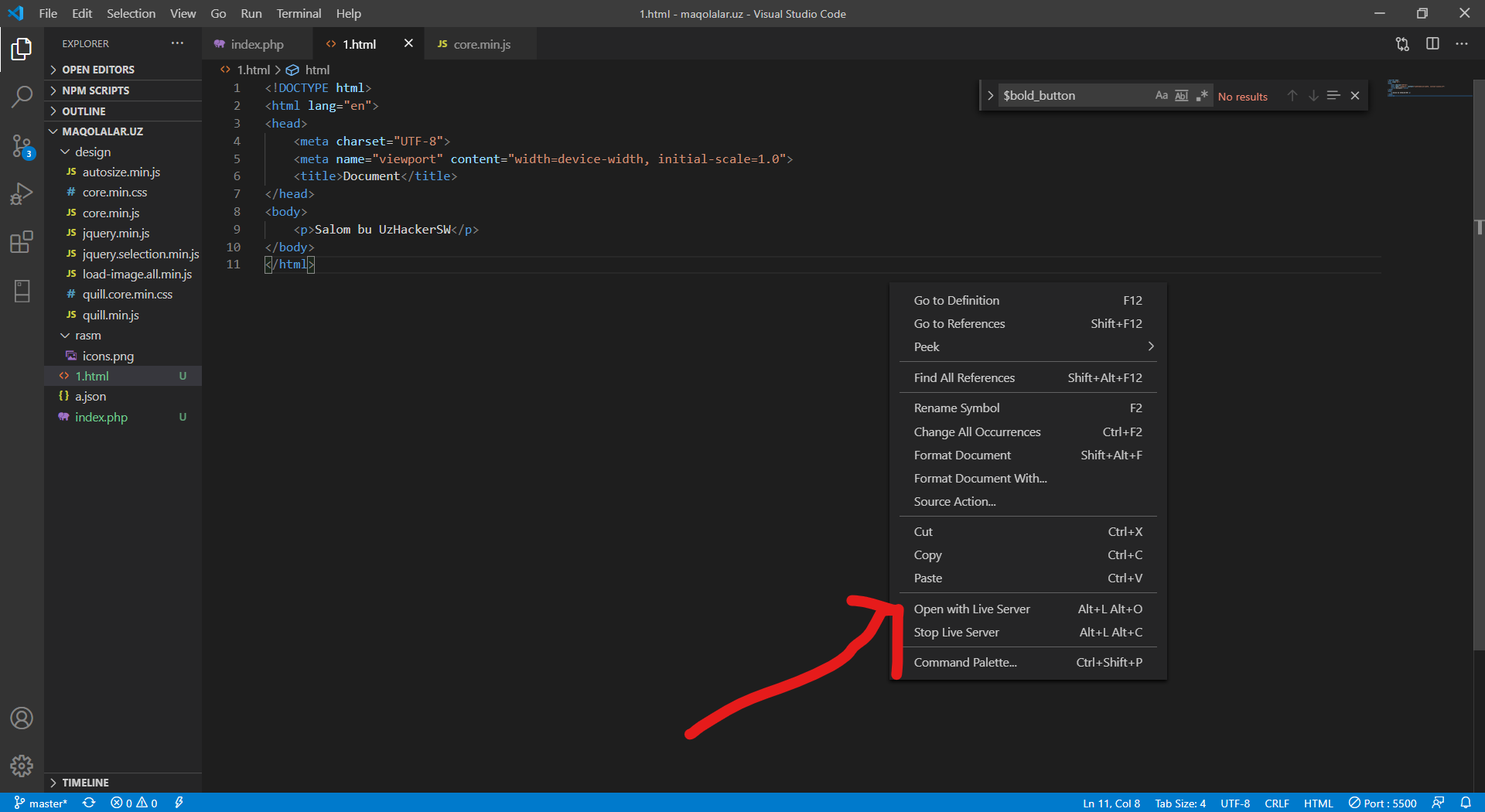
So`ng VS Code editor ichida sichqonchaning o`ng tugmasini bosamiz va "Open with Live Server ustiga bosamiz. "

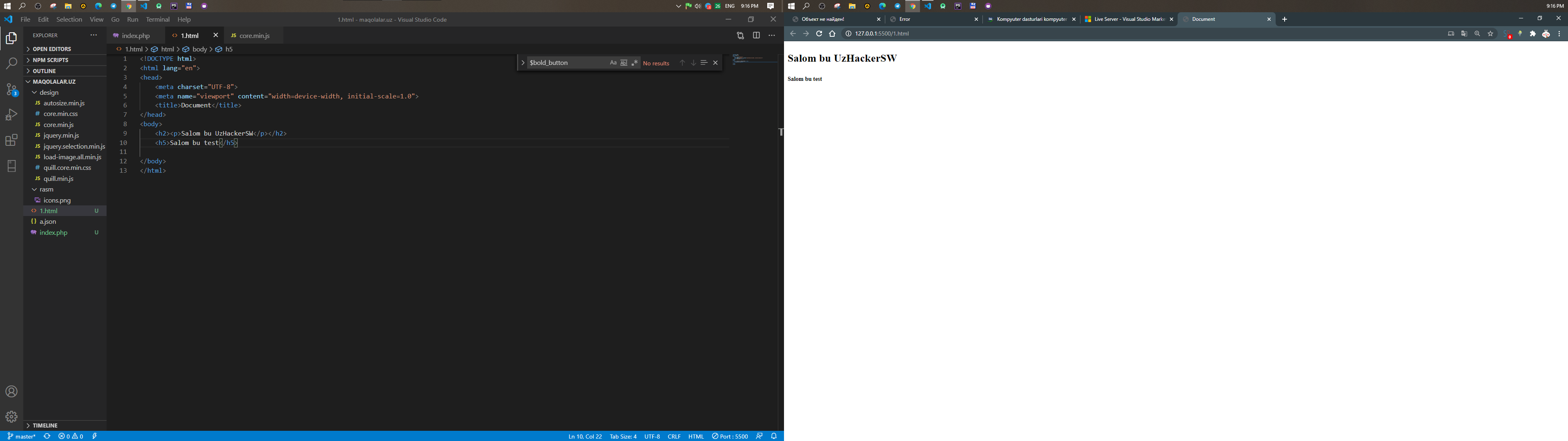
Shunda avtomatik Chromeda yangi Tab ochiladi. (tahminan http://127.0.0.1:5500/1.html degan manzildan) va bo`ldi endi siz kodni yozaverasiz va saqlaganingizdan so`ng Chromeda ochilgan http://127.0.0.1:5500/1.html tab kod saqlanganidan so`ng avtomatik yangilanadi.
Bu ayniqsa ikkita monitorda ishlaganingizda juda qo`l keladi. Bitta monitorda kod yozasiz va saqlaysiz ikkinchi monitrda esa avtomatik natijalarni ko`raverasiz. (Bu super shunday emasmi :D).

Bugun Open Serverda kichik loyihacha Githubga qo`ymoqchi bo`ldim va Open serverda
ochilgan http://maqolalar.uz/ saytim da har gal Ручной yangilash juda qiyin tuyuldi. (Ikkita monitordaya juda dangasa bo`lib ketyapman :D). Buni qarangki dangasalik juda yaxshi odat ekanligini Уолтер Айзексон yozgan Стив Жобс kitobida yozgan Стив Жобсning so`zini o`qiganimda tushungan edim.
Bunda Стив Жобс shunday degan edi.
Men doim biror ishni qisqaroq, soddaroq, ixchamroq va yaxshi qilishni hohlasam doim dangasa odamga aytman. Chunki dangasa odam Doim ishni osonlashtirish va yengilroq yo`lini izlaydi. degan edi.
Hullas sal o`tlab ketdim shekli (oxirgacha o`qib ulgurmagan kitobim borasida :D) maqsadga qaytsam.
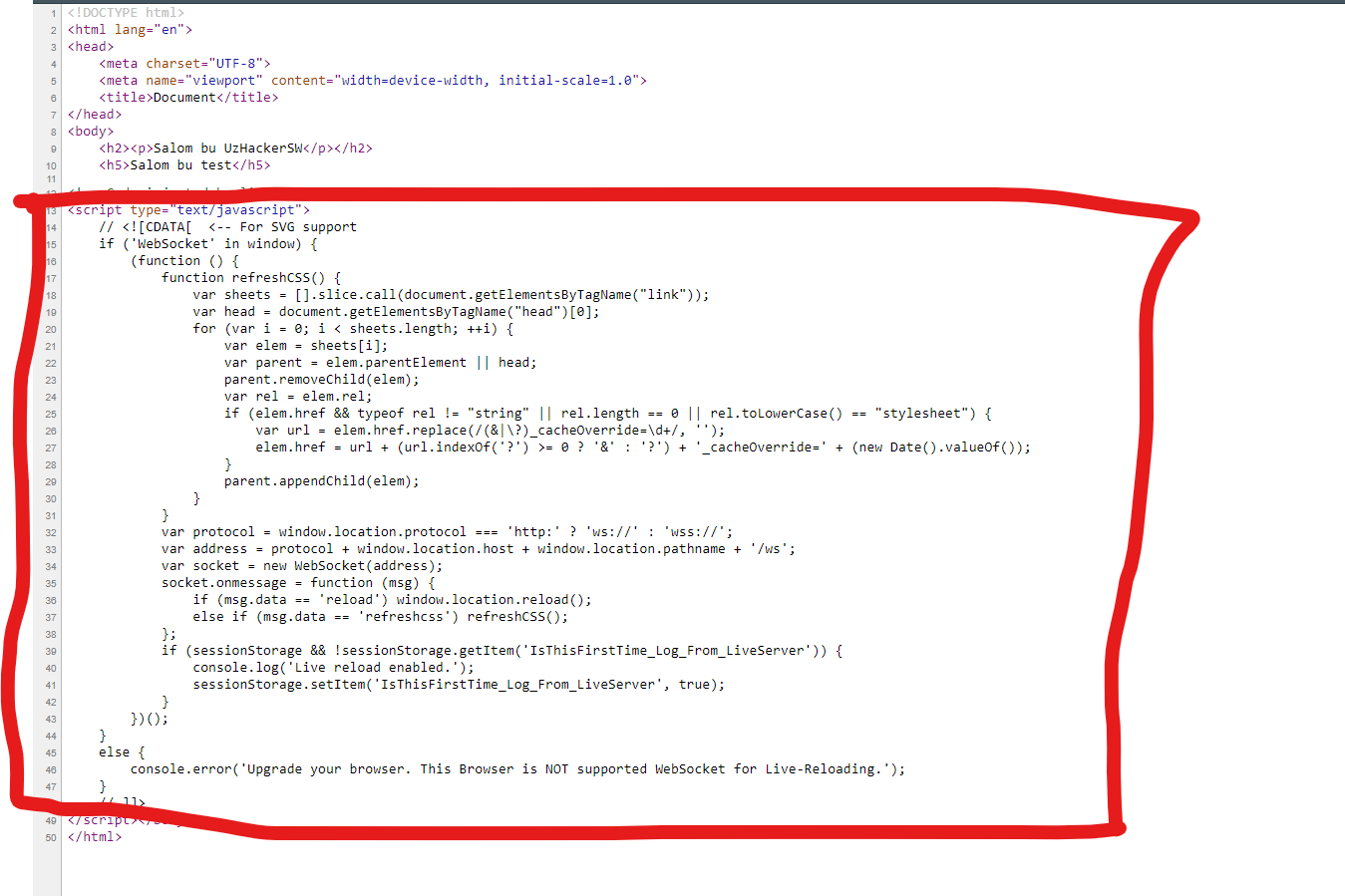
Men boya tepada ochilgan http://127.0.0.1:5500/1.html sahifani ochdim va CTRL+U ni bosdim va sal pastroqda Javascript kodlarni ko`rdim bu men yozgan kod emas Live Server avtomatik qo`ygan Websoket kodlari edi.

va men shu kodlarni ko`rdim va shu kodlarni o`zgartrdim va bo`ldi.
Men kodlarni ko`chirdim va index.php faylimga tashladim.
var protocol = window.location.protocol === 'http:' ? 'ws://' : 'wss://';qilinganni men
var protocol = window.location.protocol === 'http:' ? 'ws://127.0.0.1:5500/ws' : 'ws://127.0.0.1:5500/ws';ga o`zgartirdim.
E'tobor bering: http://127.0.0.1:5500/1.html sahifa 1.html ni inobetga olmaymiz. Websoket http:// emas ws:// yoki wss:// da ishlaydi men shuning uchun IP adresni oldidagi http:// ni olib tashlab ws:// qildim va ip manzil va pordan so`ng fayl nomini emas /ws qilib yozdim
Qarabsizki Open serverda ishlayotgan phpda qilingan Web sahifam kodlarini yozib saqlasam avtomatik ravishda sahifa yangilanadi.
EVRIKA
Hullas shunday qilib o`zimning ishimni ancha yengillashtirdim. Bu sizlarga ham foydali bo`ldi deb umid qilaman. Biror muammoga duch kelsangiz pasda muammoni yozib qoldiring men albatta javob beraman.
Bundanda qiziqarli ma'lumotlarga ega bo'lish uchun saytimizga tez-tez kirib turing!
Biz eng yaxshilarini sizlarga ilinamiz.
Maqola UzHackerSW.uz sayti uchun maxsush tayyorlandi maqolani ko`chirishda Websayt havolashini ko`rsatishingiz shart!